프로젝트 시작!
왓츠핫이라는 맛집 숙박 여행지 리뷰앱 프로젝트 진행에서 프론트엔드 팀의 리더를 맡게 되었다. 팀에는 백엔드 6명과 나를 포함하여 프론트엔드 2명이 있다. 프로젝트를 주도하시는 분의 권유로 프론트엔드 팀의 리더를 맡게 되었다.
막막했던 부분 + 해결
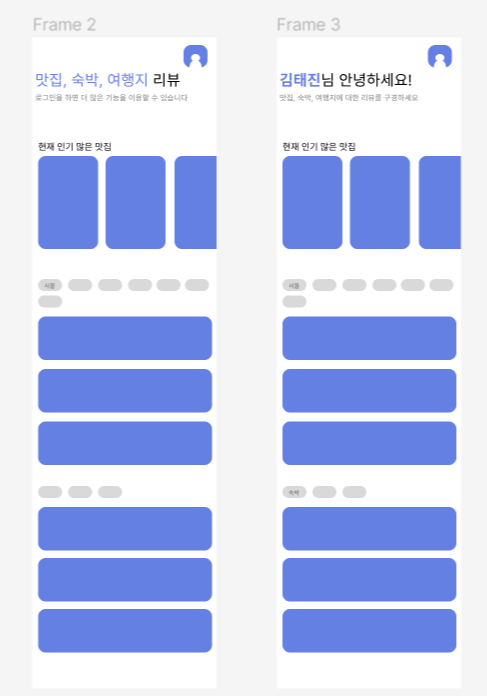
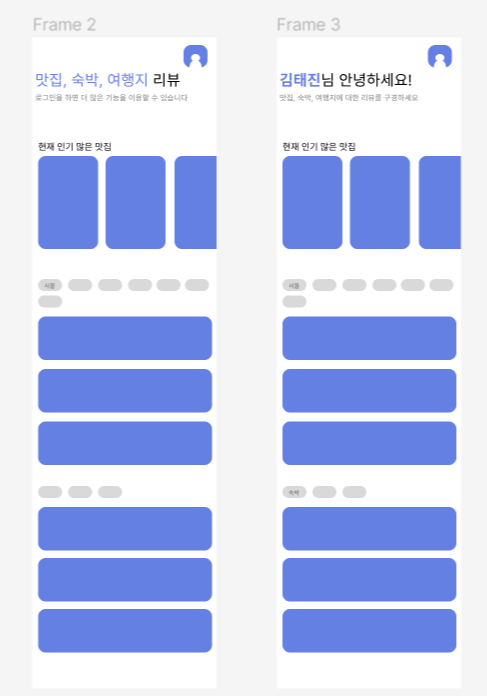
막막했던 부분은 디자이너가 없다는 것이다. 다른 프론트엔드 팀원과 개발을 진행해야 하기 때문에 와이어프레임과 디자인이 반드시 필요하다고 생각했다. 여러 웹사이트를 뒤지면서 여행 리뷰와 어울릴만한 디자인 템플릿을 찾았다. 피그마는 이전 프로젝트에서 한 번 써본 적이 있어서 직접 디자인을 하였다.

내가 이 프로젝트를 통해 얻게 될 것들
1. 이번에는 AWS에 프론트를 배포할 것이고, CI/CD 파이프라인을 구축할 것이다.
2. Daisy UI와 Tailwind css의 조합이 꽤나 마음에 들었고, 스타일링에 대한 생산성이 높아지는 것 같다. (유지보수와는 별개로..) 이런 것을 사용하여 완성도 있는 프로젝트를 만들어 본 경험은 나에게 매우 도움이 될 것이다.
3. 깃허브 브랜치 전략을 수립하고 프론트 팀 리더로서 이를 주도할 수 있을 것이다.
4. 협업을 한 경험이 하나 늘어난다.
아무튼 열심히 하자!
'프로젝트' 카테고리의 다른 글
| Rolling 프로젝트를 1주일 동안 진행하며 느낀점 정리 (0) | 2024.03.02 |
|---|---|
| PopOver시 레이아웃 깨지는 문제 (0) | 2024.02.25 |
| [sw academy team project] 백엔드와의 통신 (0) | 2023.09.17 |
| [Leafy] LeafyLog 만들면서 어려웠던 점 (중간점검) (0) | 2023.08.27 |
| [LeafyLog 프로젝트] 1차 작업 중간점검 (0) | 2023.08.16 |
프로젝트 시작!
왓츠핫이라는 맛집 숙박 여행지 리뷰앱 프로젝트 진행에서 프론트엔드 팀의 리더를 맡게 되었다. 팀에는 백엔드 6명과 나를 포함하여 프론트엔드 2명이 있다. 프로젝트를 주도하시는 분의 권유로 프론트엔드 팀의 리더를 맡게 되었다.
막막했던 부분 + 해결
막막했던 부분은 디자이너가 없다는 것이다. 다른 프론트엔드 팀원과 개발을 진행해야 하기 때문에 와이어프레임과 디자인이 반드시 필요하다고 생각했다. 여러 웹사이트를 뒤지면서 여행 리뷰와 어울릴만한 디자인 템플릿을 찾았다. 피그마는 이전 프로젝트에서 한 번 써본 적이 있어서 직접 디자인을 하였다.

내가 이 프로젝트를 통해 얻게 될 것들
1. 이번에는 AWS에 프론트를 배포할 것이고, CI/CD 파이프라인을 구축할 것이다.
2. Daisy UI와 Tailwind css의 조합이 꽤나 마음에 들었고, 스타일링에 대한 생산성이 높아지는 것 같다. (유지보수와는 별개로..) 이런 것을 사용하여 완성도 있는 프로젝트를 만들어 본 경험은 나에게 매우 도움이 될 것이다.
3. 깃허브 브랜치 전략을 수립하고 프론트 팀 리더로서 이를 주도할 수 있을 것이다.
4. 협업을 한 경험이 하나 늘어난다.
아무튼 열심히 하자!
'프로젝트' 카테고리의 다른 글
| Rolling 프로젝트를 1주일 동안 진행하며 느낀점 정리 (0) | 2024.03.02 |
|---|---|
| PopOver시 레이아웃 깨지는 문제 (0) | 2024.02.25 |
| [sw academy team project] 백엔드와의 통신 (0) | 2023.09.17 |
| [Leafy] LeafyLog 만들면서 어려웠던 점 (중간점검) (0) | 2023.08.27 |
| [LeafyLog 프로젝트] 1차 작업 중간점검 (0) | 2023.08.16 |
